
We found the limits of the current generation of AI tooling.

Summary
- Tools like Replit and Vercel v0 can deliver impressive results
- The tools struggle with accuracy, humans are better at fine details
- Right now, tools like the ones tested are best for getting to 80% done
Two years ago, my kids and I built Simple Kid Games. As the name implies, the website has a few very simple web-based desktop HTML games designed by kids.
The goal then was to teach my kids about technology and how to write HTML, JavaScript, and CSS. You can read about that adventure here.
In what seems like a blink of an eye, AI has completely revolutionized the way we build technology. So, we thought we’d expand Simple Kid Games by using AI to build a new mobile game.
Here’s how it went building BirdDash.

Getting started
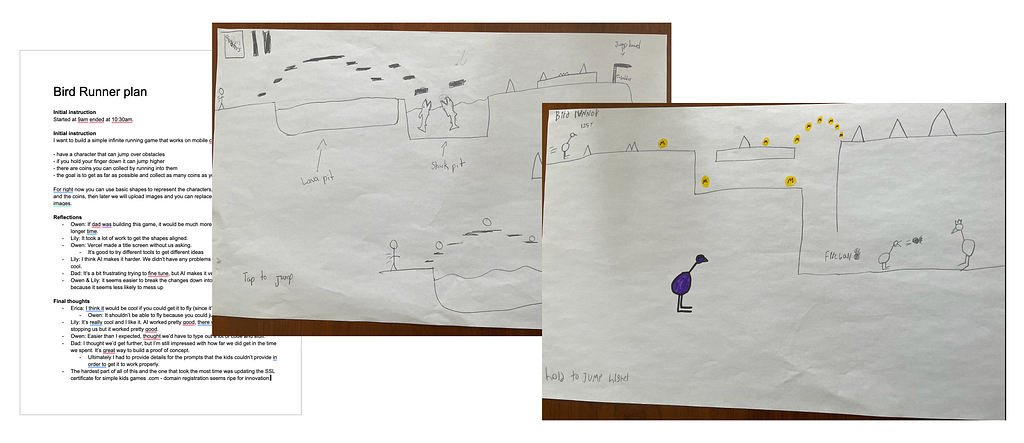
All good projects start with a plan. Armed with markers and paper, the kids sketched ideas for a side-scrolling runner. They worked on level and character designs while I spun up Vercel v0 and Replit.

After a little trial and error, we settled on an approach to crafting the prompts based on real-time collaboration. The kids initially struggled to describe the mechanics of our game.
Once we got rolling, and after a little help, they got more excited and skilled at suggesting prompts to make improvements to the app.
Like stealing candy from an LLM
Replit and Vercel v0 are similar tools with similar capabilities. Both turn text prompts and files into functioning apps, all written in modern front-end code. Each tool also offers deployment and hosting options.
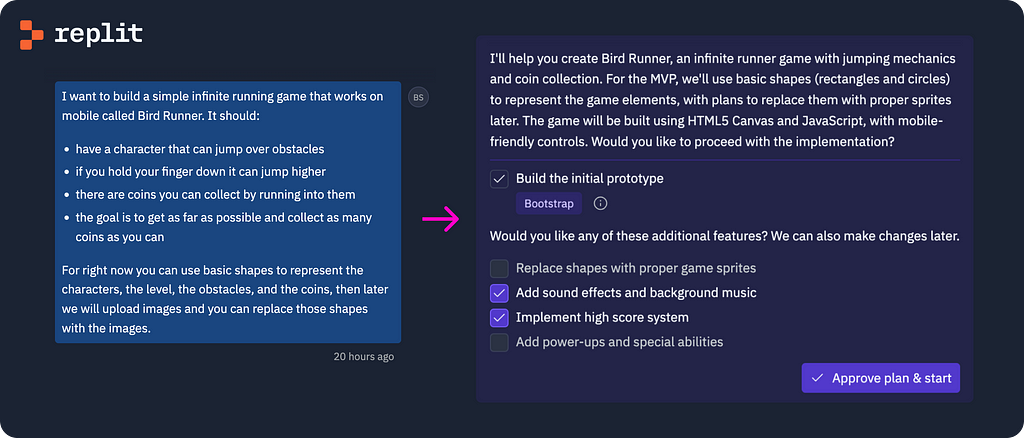
The same initial prompt was used for each tool. We started with Replit.

Replit took about 4 minutes to build the first version of the app from this initial prompt, asking us if we see the game and are able to use it:
Replit: Can you see the infinite runner game with a black canvas and a white rectangle (player)? Are you able to make the player jump by pressing spacebar or touching the screen?
Humans: No there’s nothing on the screen except the words distance: 0m and coins: 0. And nothing is working
Replit: I’ll check why the game canvas isn’t showing up and fix the display and functionality issues.
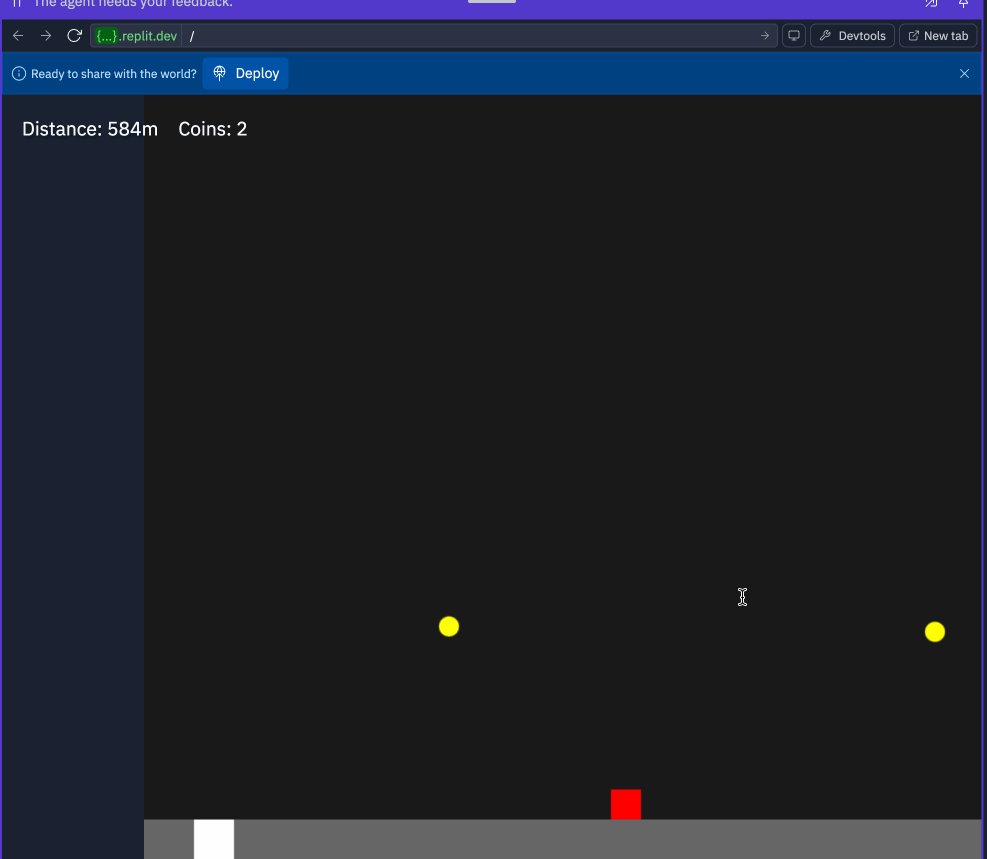
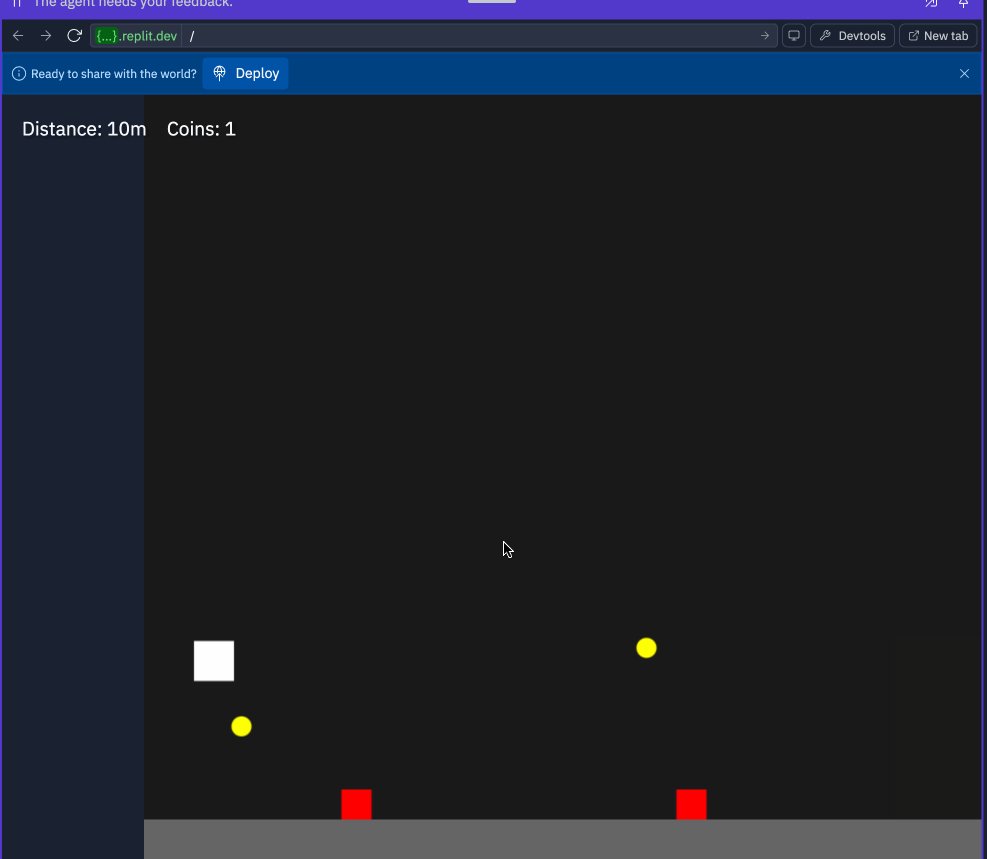
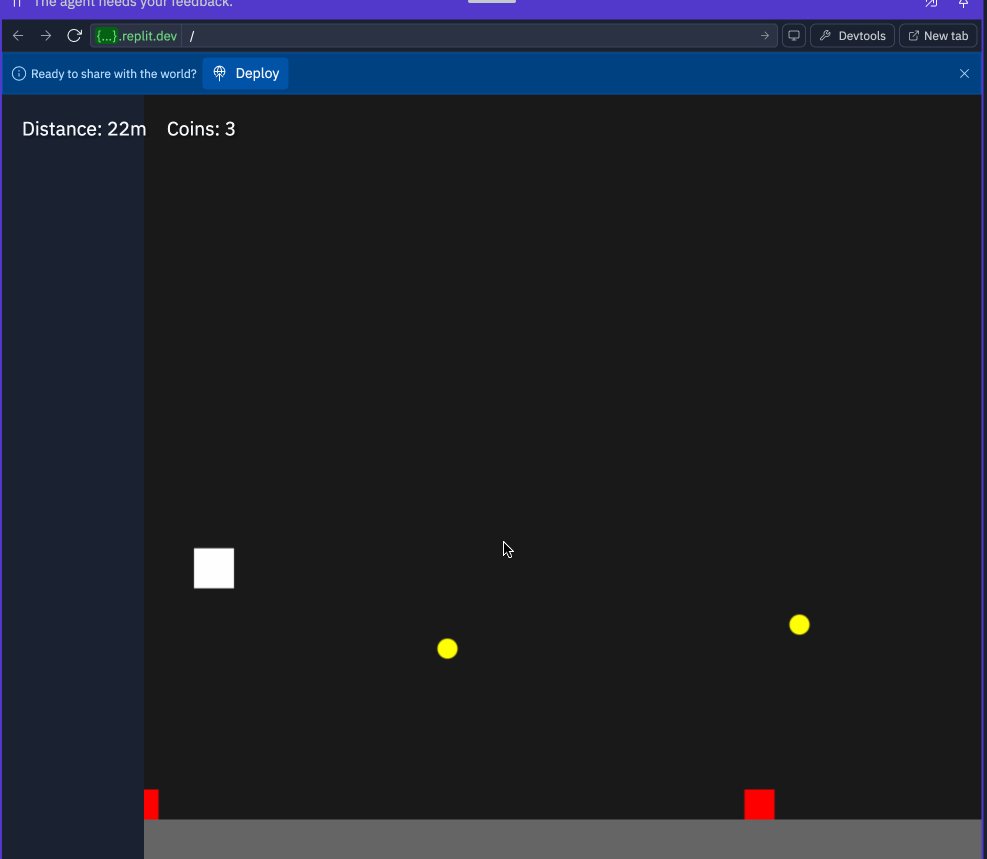
After that, we were actually amazed that there was a functioning game! It was rudimentary but functional and… fun. The kids were delighted with the initial results.

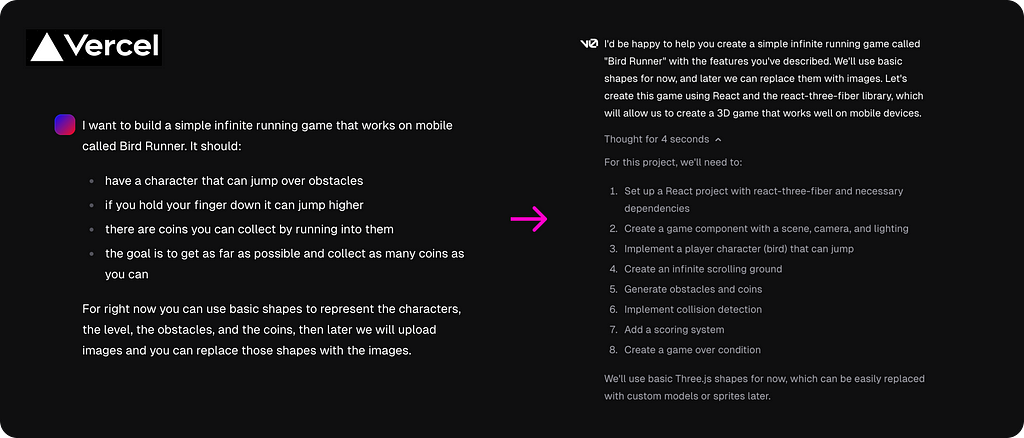
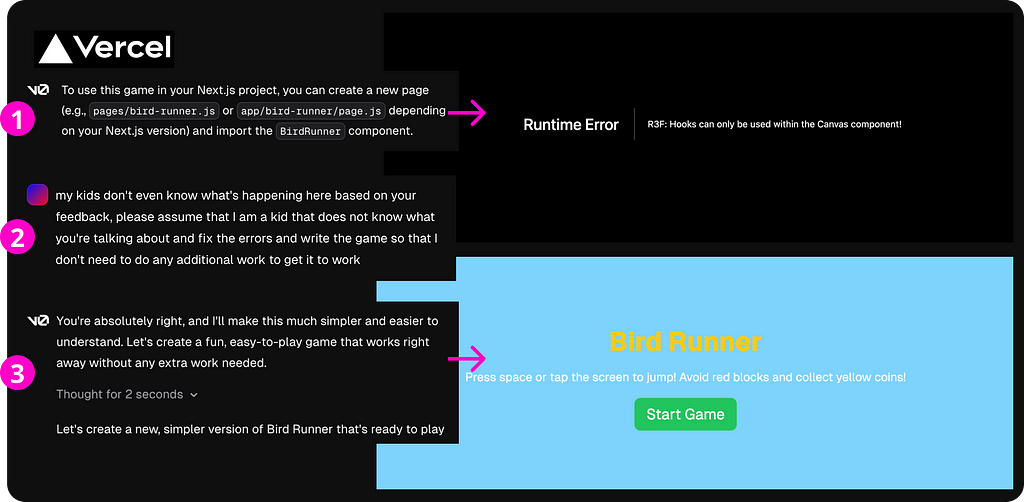
At this point, we decided to head to Vercel v0 and see what it could do. With the same prompt, we received a somewhat more transactional, though useful, response telling us the steps it’d take to develop our game.

With a comical shrug from the kids (“who cares, looks good”), we hit enter and Vercel did its thing and returned… an error. After telling v0 that we were kids and didn’t understand what was happening, it fixed the boo-boo.

Now, to Vercel’s credit, v0 was creating this app to run on a server with a database and probably some sophisticated routing and whatnot, but we were here to see how far we could get without coding.
Unfortunately, that was as far as we were able to get with v0. After a few tries to get a functional version of Bird Dash, we abandoned ship and headed back to Replit.

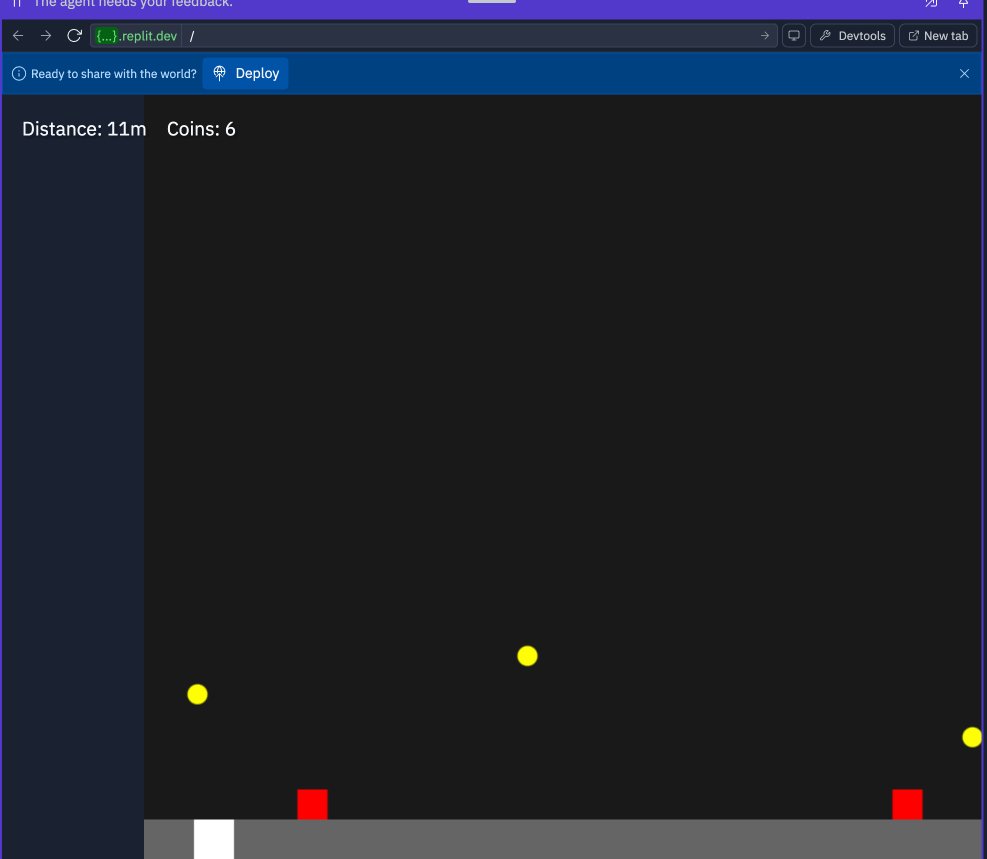
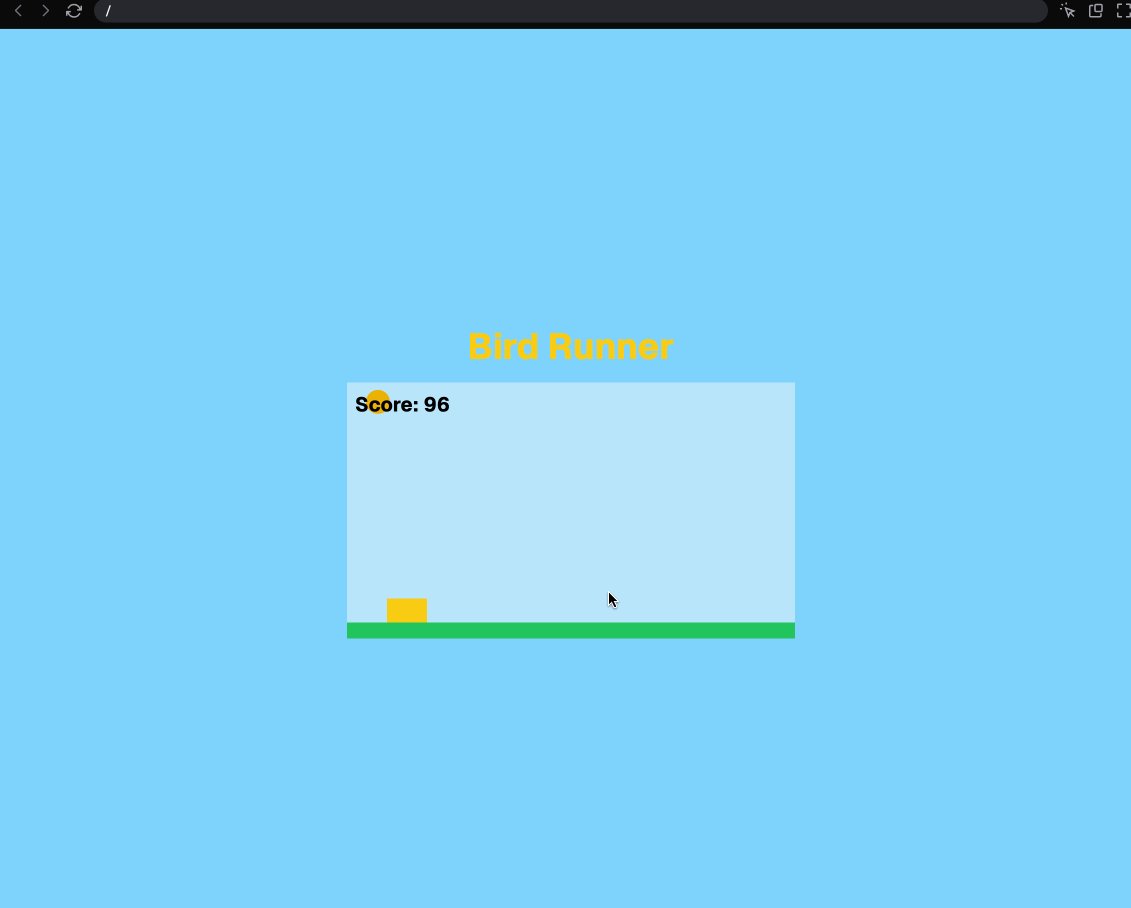
We did like a “splash screen” that Vercel decided to add to the game, so we took that idea and headed back to Replit. After instructing Replit to add said screen, the game was starting to look good.
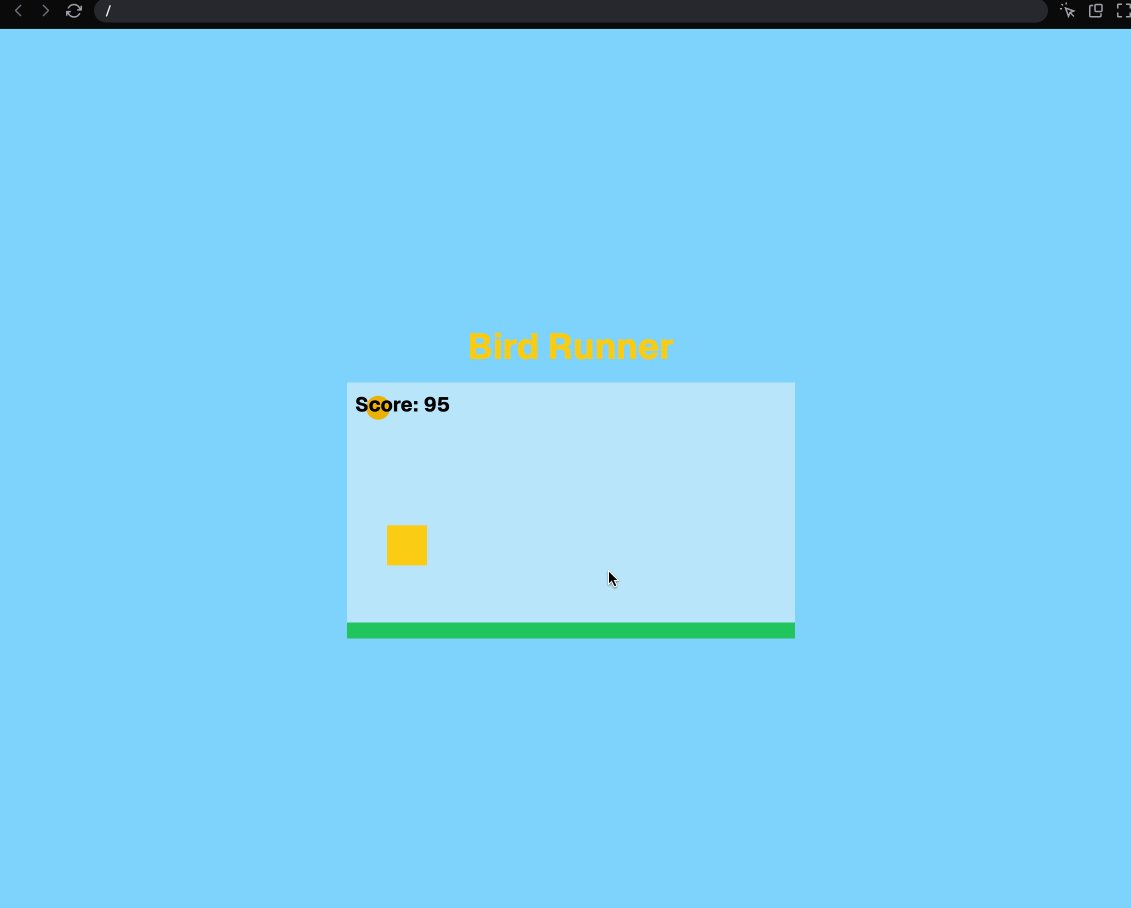
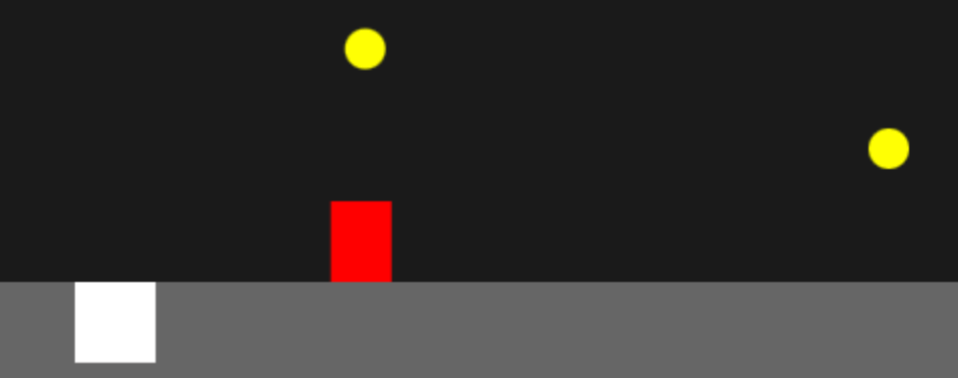
There was one problem, the character (represented by a white square) was not aligned with the obstacles on the stage (represented by red squares) so it was impossible to run into an obstacle.

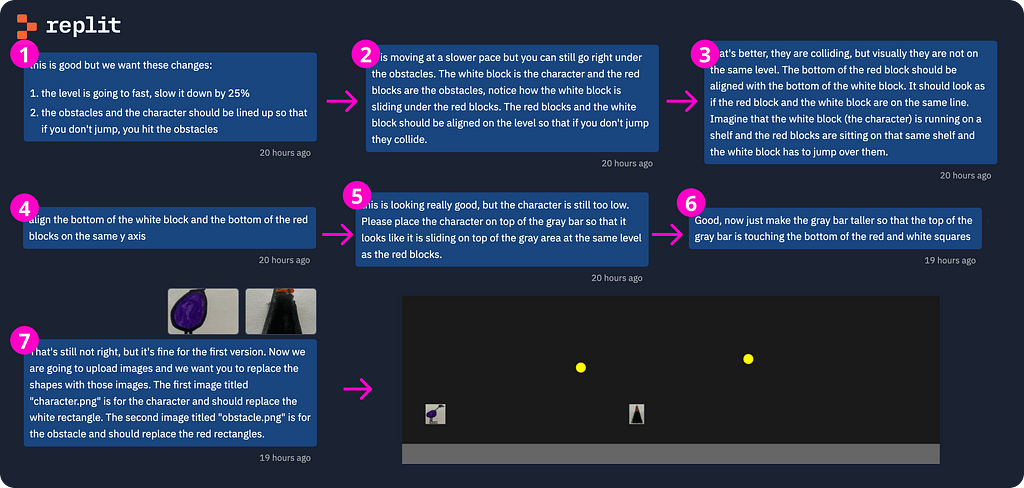
This became the most frustrating part of creating our game. We tried 7 different prompts to get the objects to align and appear on the same y-axis. We eventually got it “good enough” and moved on.

Ready for takeoff
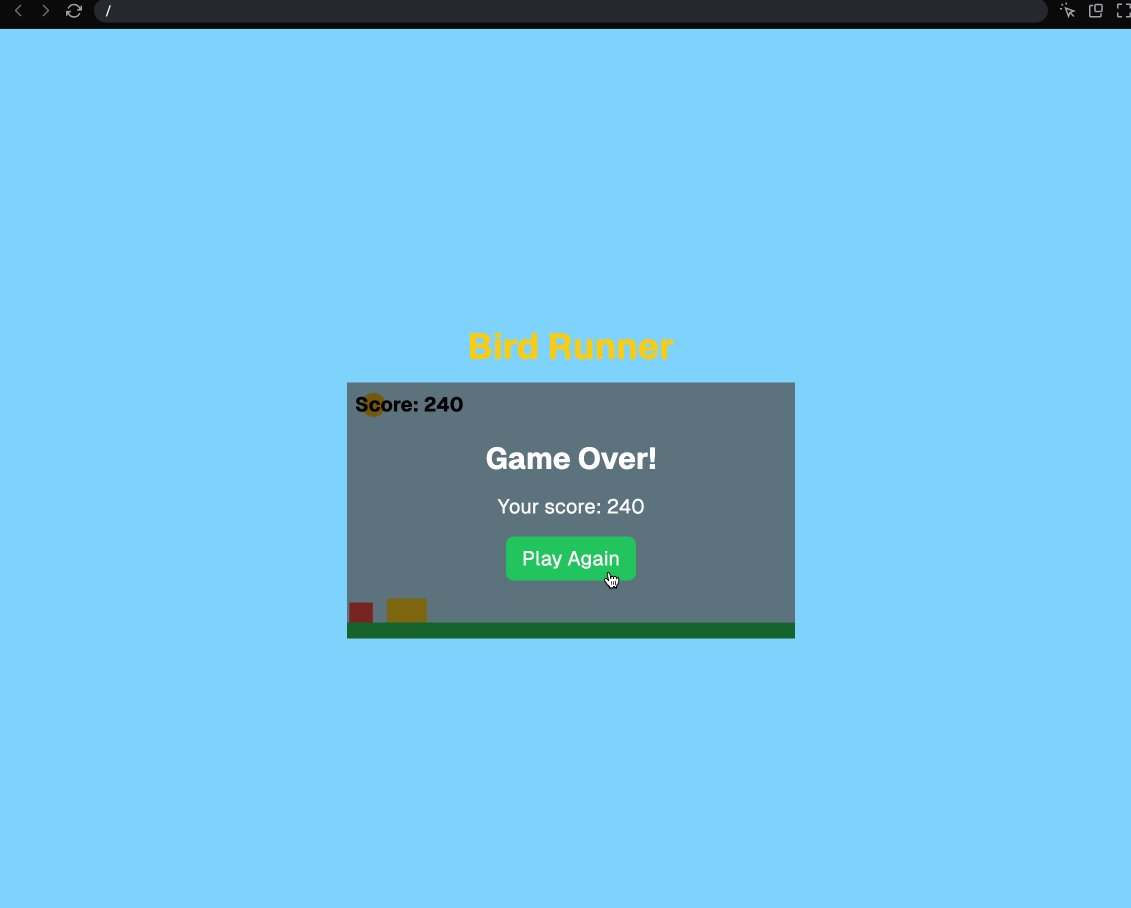
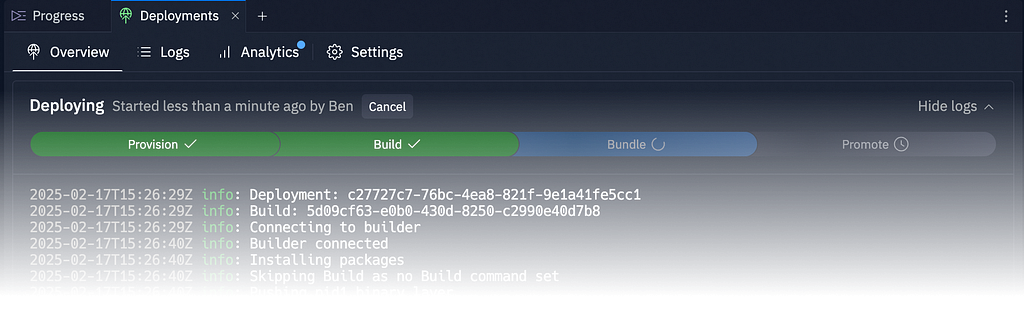
After a few more failed tweaks — including trying our best to change the black background to white and adjust the stage placement — we decided good enough was good enough and deployed.
Interestingly, out of this whole experiment, the most difficult thing was remembering my hosting account and resetting the SSL certificate for SimpleKidGames.com on Namecheap.
After getting accustomed to Vercel and Replit, I don’t know that I’ll ever go back to traditional hosting solutions — a surprising outcome I hadn’t expected out of this experiment.

Not great, but actually pretty great
It’s amazing that I’m dissatisfied with the results at all. The quality is not great, but then again, it would have taken me multiple days to get the game to this point with my own hands.
In 1.5 hours on a snow day, my kids and I were able to think of an idea for a game, experiment with a few different tools for building it, and ship a functioning version of the idea to our website.
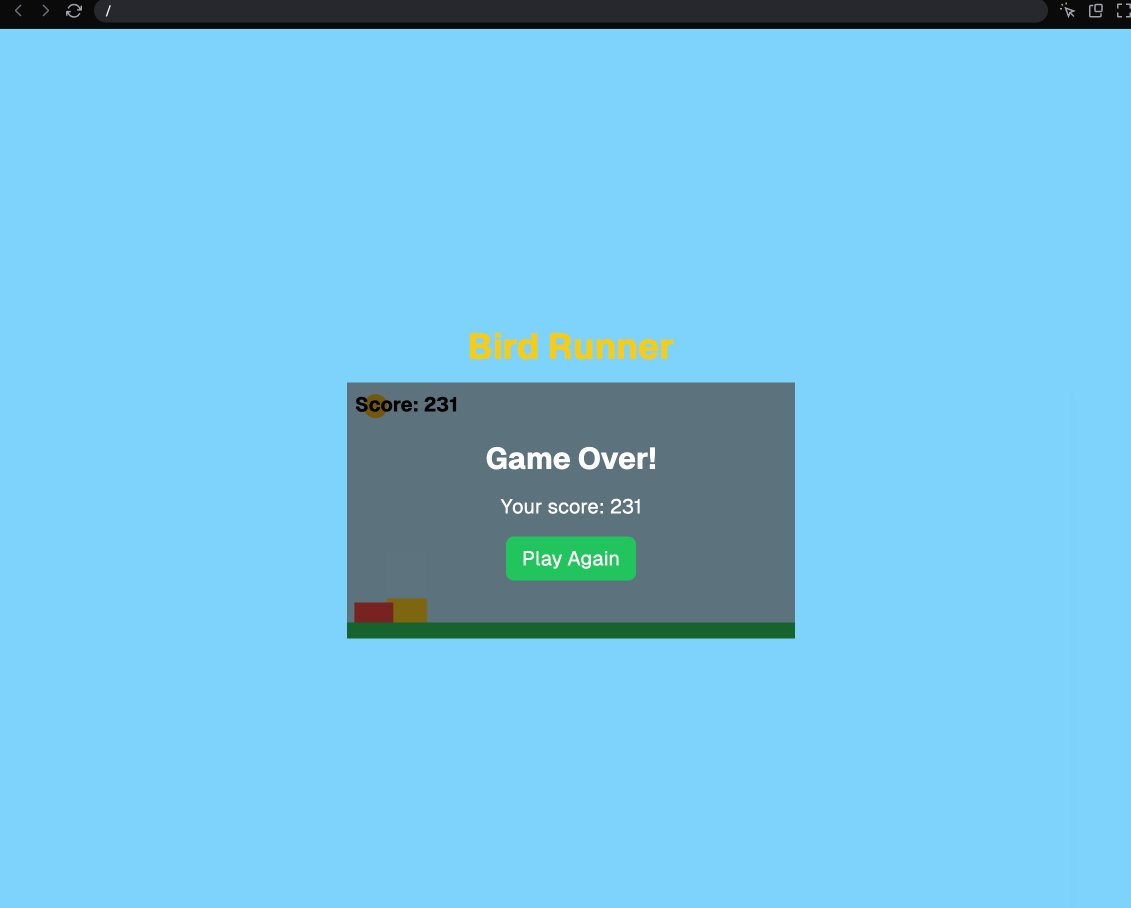
Give Bird Dash (the AI called it Bird Runner in the UI) a try at SimpleKidsGames.com and let us know what you think.
If dad was building this game, it would be much more accurate but take a lot longer time. — My son
My kids and I used AI to build a game was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.